As you know, you are able to use Xcode Asset Catalogs to manage your images and other file-based resources since iOS 7. But from iOS 11 (with Xcode 9), Asset catalogs support named colors that can be used in source files and Interface Builder.
You can create a color that is device-specific or the same on all devices. You give the color set a name and it appears in the color menu in Interface Builder. Here the steps to -
1. Create a Color Set
- You can add Color Set to
Assets.xcassets, but you can also create a new.xcassetsfile to manage colors only. To create a new.xcassetsfile, add a new Assets Catalog file with nameColors.xcassets

- In the Project navigator, select the
Colors.xcassetsasset catalog. - Choose New Color Set from the Add button (+) menu at the bottom of the outline view, or choose Editor > Add Assets > New Color Set.
- A color set appears selected in the outline view and a Universal color well appears in the detail area.
- In the inspector, enter a name for the color set in the text field.
- Under Devices, select the devices you want to create a variation of the color for. The Universal color is used as the default color.
- For each device, select the color well in the detail area and set its color in the inspector using the controls under Color.

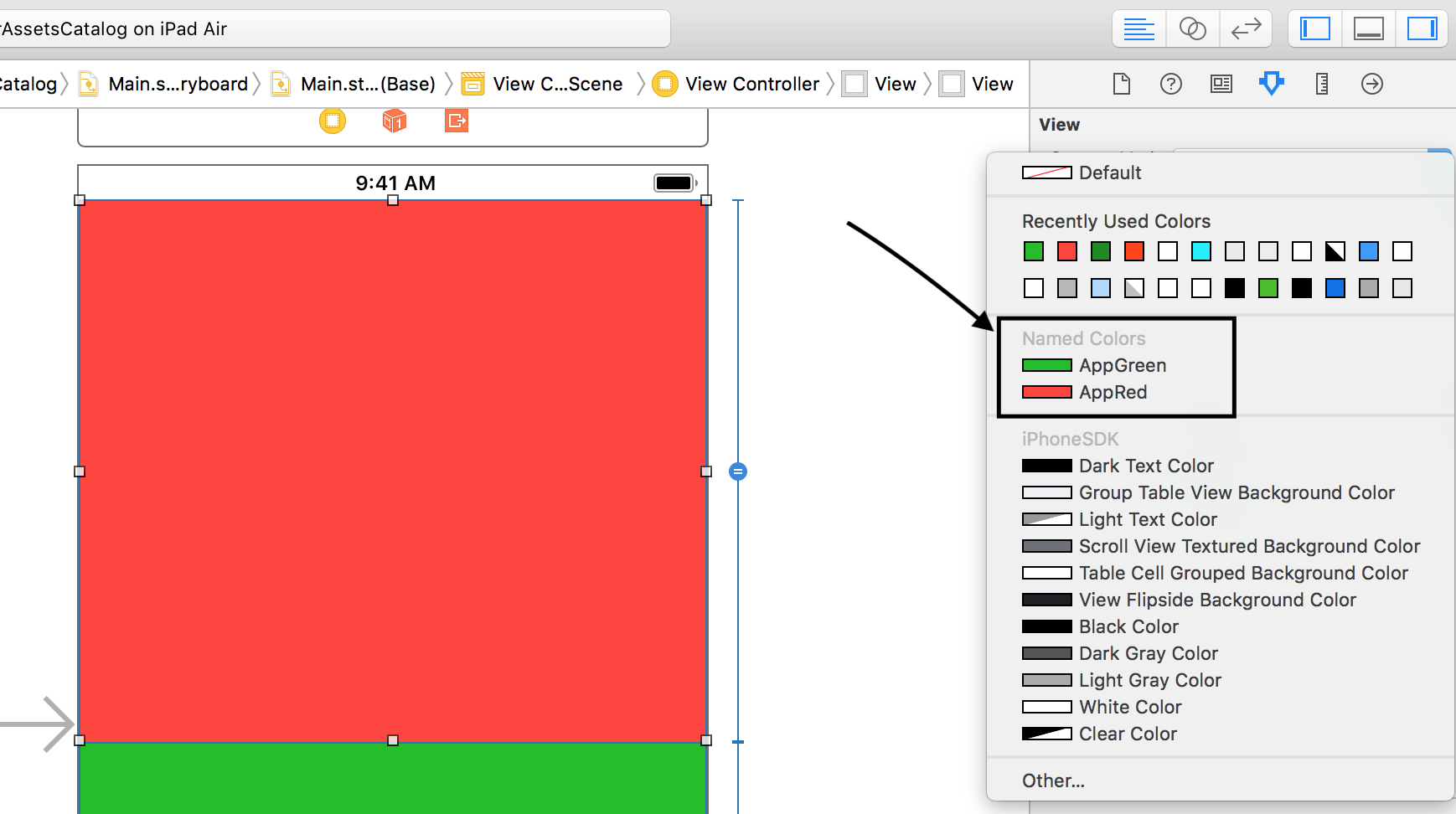
2. Use a Named Color Set in Interface Builder (xib or storyboard)
In Interface Builder, the color set will appear in the Color pop-up menu under Named Colors.

3. Use a Named Color Set in Code
In order to use named color in code, we need to use init(named:) initializer of the UIColor. init(named:) this initializer creates a color object using the information stored in the named asset and return an initialized color object. We can simply use this method like -
let appRedColor = UIColor(named: "AppRed")
let appGreenColor = UIColor(named: "AppGreen")
4. Demo Video
References -
- Named Color Type
- Xcode9 Release Notes